VS Code Spellcheck Squiggles
Note status: ![]()
In Brief
How to change the color of all those squiggly lines under all those mispelled words.
There are a number of spellchecking extensions available for VS Code. I realized recently that I’d disabled the spellcheck I installed because of how distracting I found VS Code’s default squiggly lines.
So I set about making them less intrusive, but still easily perceptible.
Step 1: Check the Notification Class
Step 1 is to check the settings of whatever spell check extension you use to learn the notification class it applies.
I use Bartosz Antosik’s Spell Right, which works offline and allows for multiple languages. You can find the right setting by clicking on the “settings” gear icon, then searching for “Notification Class.”

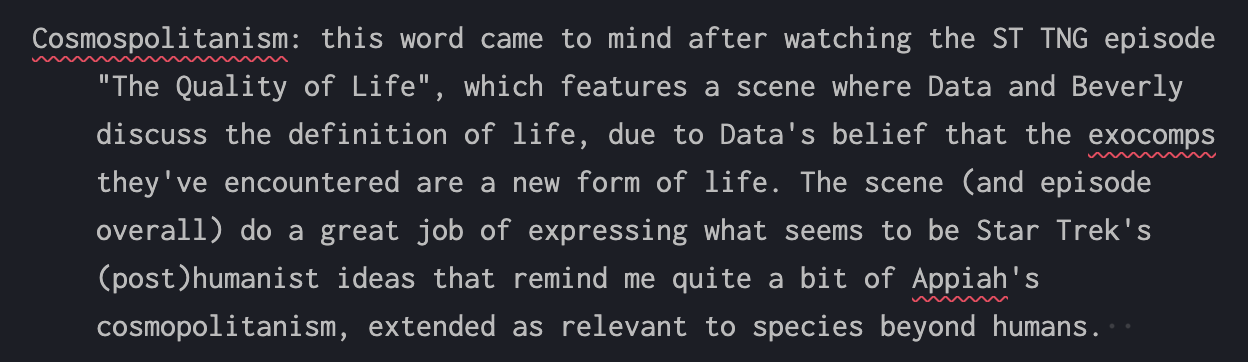
I knew I was on the right track when I set the notification class to “warning” rather than “error” and saw the color of the squiggly lines change. But I didn’t love that color.
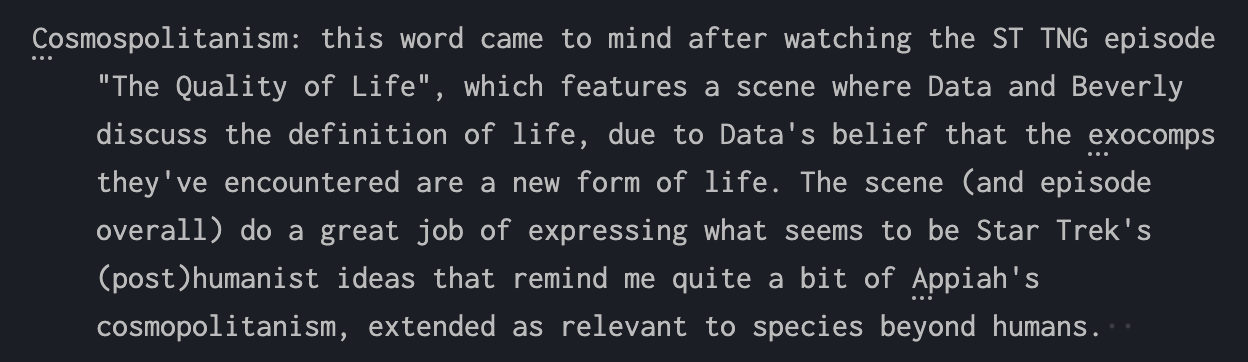
I liked the default “hint” option better, but suspected that I wouldn’t notice the indicators reliably.

Step 2: Indicate Your Preferred Color
Step 2 is to open your settings.json file, then add your preferred color’s hex code… and do so in the right place.

You have to add "editorWarning.foreground": "#(your color hex here w/o parentheses)", in the “workbench.colorCustomizations” section. Not in the “editor.tokenColorCustomizations” section! (Which is the mistake that took me a while to find.)
Step 3: Determine Your Preferred Color
But what if you don’t love your theme’s default colors?
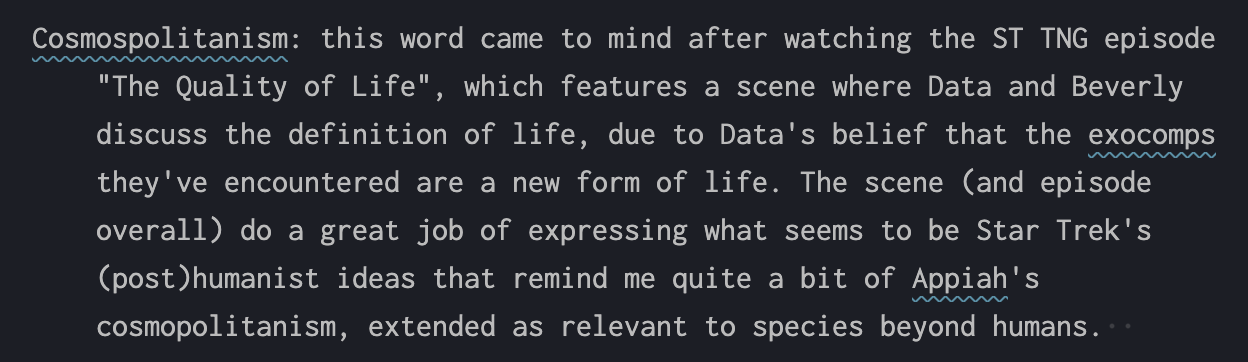
Step 3 is to learn that ColorHexa exists. You can use that site’s color blend tool to combine your theme’s colors into one that is perceptible, jibes with your aesthetics, but isn’t jarring. Then add that new, less jarring color to your "editorWarning.foreground" setting as mentioned above.
-
 = emerging note
= emerging note -
 = established note
= established note -
 = evergreen note
= evergreen note
- open access = open access
-
 = paywalled
= paywalled - general web link = general web link
Kudos
Did you enjoy this? Let me know:
Perhaps even leave a comment below?